经验观点 / 2023-02-12 / 832次浏览 / 215人喜欢 / 作者:道格字体
微小文字在网页设计中的6种使用方法
作者:小道 编辑:道格字体&coeus
网页设计的最大趋势之一就是超小、精致。 “微小”文本元素已经成为一个流行的设计方法,这是一个设计趋势。
毫无疑问,小文本大小可能会导致一些可读性问题, 但是当做得好的时候,一小段小文本实际上可以帮助创造一个视觉强调点,并将用户吸引到设计的某些部分。
下面给大家一些例子:

虽然超大文本一直是主页和标题的主要选项,但是在桌面显示器的第一个屏幕上提供更多信息的文字都是一些很小的文字。这就是“微小”的文字,使用不同的大小和比例尺度的排版,创造出独特的视觉流程,通常从大字体到小。通过使用一级的微小文本 - 通常小于14到16点的普通字体类型大小,微小的文字,特别是与其他文字大小一起使用时,可以吸引目光,增强画面的层次感。
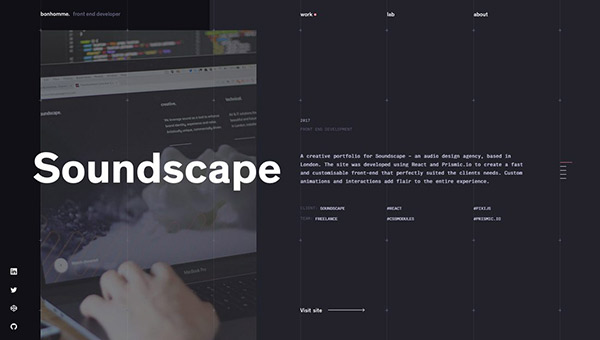
Maxime Bonhomme在投资组合网站设计中使用微小的文字,最小的文本元素提供关于项目的关键细节,而较大的类型给出了工作的描述。请注意微小的文本元素的作用部分是因为每个复制块周围的空间和合约量。

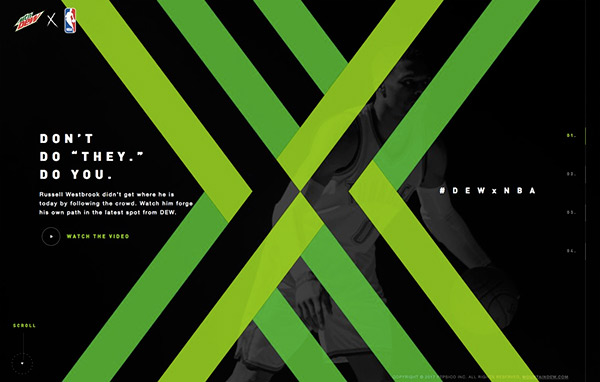
有时候,小巧的文字就是设计出来,让你看一下或者瞥一眼。与用户在许多其他网站上看到的不同,这样的设计元素会吸引你。一个不怕前卫的品牌,logo是采用超小型标题处理, 它确实让你看起来很不起眼, 标题完全贴在X的顶点,从NBA播放器视频屏幕上移动到标题到品牌标识符的动作中,创造出独特的视觉运动模式, 即使是采取行动也是很小的,但是由于感觉有意而并未让使用者不舒服。

虽然许多网站弱化了导航,但使用微小的文本可以使一些元素回到屏幕上,而不会感到干扰, 它是设计模式中的一个潮流方式之一,从一个极端到另一个极端。
在导航中使用小文本可能很棘手, 它需要足够大的阅读和轻松点击, 使用一个超级可读的简单字体很重要,因为微小的文字对于眼睛来说可能有点困难。
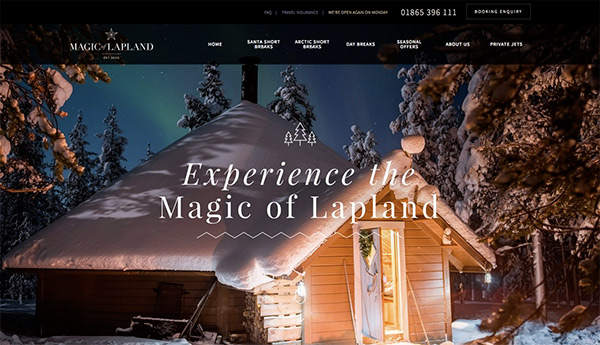
拉普兰的魔术在主菜单栏中发现了一个很好的中间地带的小文本元素。 每个元素周围有很多间距 - 有些甚至使用双层面,而黑色背景上的简单的无衬线,有助于可读性。

当画布很大时,微小的文字最有效,小元素与广阔空间的对比可以令人惊叹。颜色深浅也应该不同,其目的不同,在跳入这个设计趋势之前问问自己:为什么我在这里使用小文本?它有助于我的网站设计的意义?如果你没有这些问题的固定答案 - “因为我想”不算,那么你应该考虑别的东西。
Moonfarmer做了一个美丽的工作展示空间与微小的文本,该设计使用两个级别的排版和大量宽敞的画布来建立,并在用户点击或滚动之前向用户介绍内容。微小的文字只是设计中的许多细节之一,吸引您进入停止和观看,与元素之间有很大的对比,对可读性没有任何关注。
设计还需要记住一件重要的事情:您不必在任何地方使用小文本,将其视为一种特殊的艺术元素, Moonfarmer在主页上使用微小的文字,然后在设计的其余部分将相同的字体颠倒到更普通的尺寸。
有时屏幕上最重要的元素不是文字, 文字是次要的视觉元素。自由电视是一个很好的例子,说明如何使用小文本来帮助用户,同时允许另一个元素作为设计的主要部分, 对于这个项目,视频是重要的元素。 微小的文字可作为提供更多信息的一个元素,并鼓励使用静态文本块注册,而不管主页上的插曲如何。

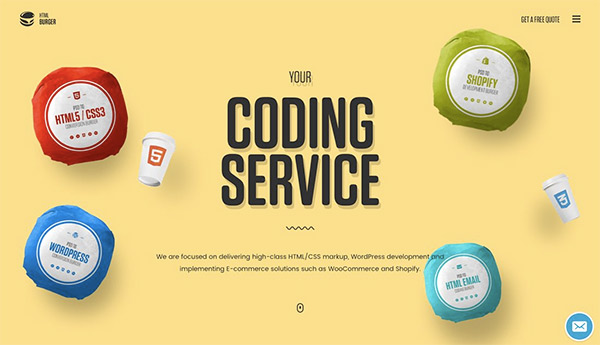
文本元素主要存在于阅读中,但是,有时候,文本元素有助于作为视觉元素的一部分,并且它们是否被阅读显得不太重要。 HTML汉堡包使用几层小小的文本, 小文本被用作具有超大标题处理的描述符, 每个“汉堡”包装纸都使用微小的文字来创建酷炫的视觉元素,并提供更多有关该公司的信息。 这是一个你看不到的设计大纲,在这种情况下,它是有影响力的。 (但这种技术相当困难,请谨慎行事)
要走小还不行? 这可能是一个艰难的决定, 虽然使用小文本是有争议的,但适用于微小的排版。 为了确保您的设计中的小文本有效,请给予足够的空间,使用高度可读性的字体,并使用其他设计线索来帮助用户使用这些文本。
最后,如果您打算尝试使用小文本,请谨慎合理使用,它可以帮助您更好地进行层次设计,丰富画面。