知识库 / 2023-02-06 / 639次浏览 / 334人喜欢 / 作者:道格字体
Photoshop輕鬆幾步打造融化文字效果
作者:小道 编辑:道格字体&coeus
隨著扁平風的興起,平面廣告也逐漸扁平化,這篇文章與大家分享如何輕鬆打造融化文字效果。
步驟1、新建文檔,輸入文字勁爆,這裡我使用的普通的粗黑體

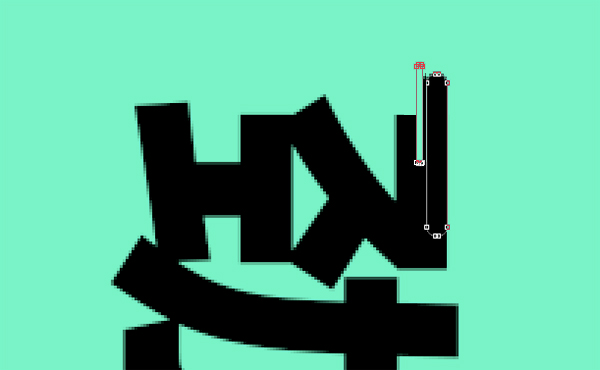
步驟2、把字體順時針旋轉90度,畫一個細長的圓角矩形,填充黑色,然再畫一個更小一些的圓角矩形填充色與背景色一致,製造融化效果。旋轉90度的原因是為了更好的畫圓角矩形,讓圓角矩形融合進入字體。

步驟3、對其他筆劃進行步驟同樣的操作,改變圓角矩形的大小,做出變化,然後再畫一些短小的圓角矩形,形成融化點。

步驟4、我們把做好的圖形旋轉過來,效果如下:

步驟5、我們可以給文字加個長投影,效果如圖:

最後,為你可以把這樣的字體運用在自己的主題廣告banner中,是不是比單獨的字體更加生動有趣。