知识库 / 2023-02-09 / 1100次浏览 / 361人喜欢 / 作者:道格字体
banner文字設計成這樣你喜歡嗎?
作者:小道 编辑:道格字体&coeus
大週末小編也沒閒著,擼了一張平時做促銷banner經常用到的打折文字效果,每日讓大家保持學習進步,是小編奮鬥的目標,不多逼逼,先上效果圖。

1、背景,用水墨筆刷,大小設置為1000,在背景上刷幾下,然後濾鏡-添加雜色,值設置為3,勾選單色。這個大家自己把握好啦。
2、我們開始做數位的效果,輸入文本“8%”,這裡我用的很粗的字體,比如體壇粗黑簡體,我們把文本“8”和“%”,分開寫,放到兩個圖層裡。調整字體的大小,“%”的字體稍微比“8”小一些,斜槓可以加粗一點。這些方法,可以把“%”右鍵轉變為形狀進行調整。

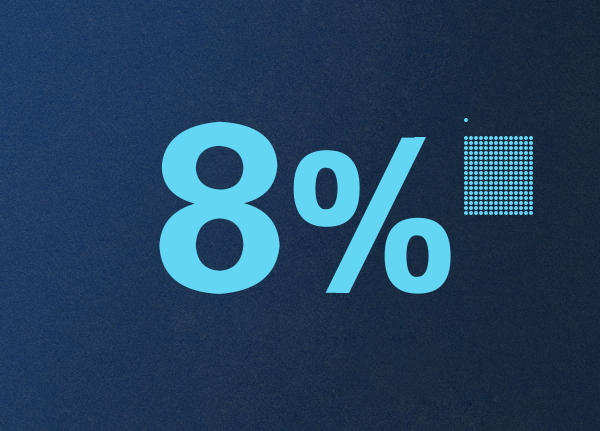
3、開始做溶解的粒子效果,首先我們先畫一個小原點,然後複製一排,多複製幾排,直到可以把“%”覆蓋。

4、把所有的小圓圖層合併,並刪格化,選中“%”鼠標點擊這些“原點”使其變為選區,然後反選,刪除,然後把“%”這個層隱藏掉,ok,這樣這些小圓點就替換了“%”。


4、下面的關鍵點就需要我們非常有耐心了,為了塑造這種文字被溶解的效果,我們需要把最上面的部分,很自然的扣除,然後再複製之前的小圓點,放的位置分散一些,給大家展示一下扣除掉之後的樣子。


5、在扣除的時候,我就一點點的增加小圓點了,儘量下面密集,上面鬆散,這個效果,大家可以根據自己的理解,做到自己滿意為止。小編就逼逼到這,是不是很簡單尼。
下面是小編調了不同色調的效果;


如果有人問這個設計為什麼美呢?因為它運用了平面構成中的點線面,符合設計的基本理論。小編可不是一本正經的胡說八道,學過平面設計的童鞋都知道~0~。