知识库 / 2023-02-10 / 751次浏览 / 198人喜欢 / 作者:道格字体
Photoshop打造戰狼字體效果
作者:小道 编辑:道格字体&coeus
1、字體:方正顯仁簡體(點擊可下載字體)
2、素材:金屬劃痕

新建檔案,大小為1000 x 500像素,RGB顏色,72 dpi。創建一個新的圖層,打開從網上搜索好的背景圖,這個可以根據自己的喜歡下載素材。我們開始創建文本,為使用的是方正顯仁體,為了讓字體先得更加尖銳有力,我在illustrator中對文本的形狀進行了修改,然後把修改好的文字圖形複製到photoshop內,然後把圖形進行斜切變形。

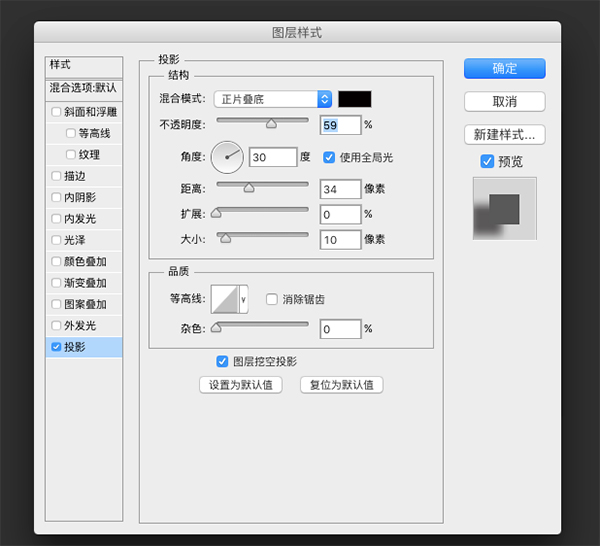
添加字體陰影,如圖所示

複製文本並將其重命名為“虛假3D”, 右鍵單擊他的圖層,然後單擊“清除圖層樣式”,。將此圖層略微移動到左側,以創建一個虛假的3D效果。然後對複製的文本添加圖層樣式:
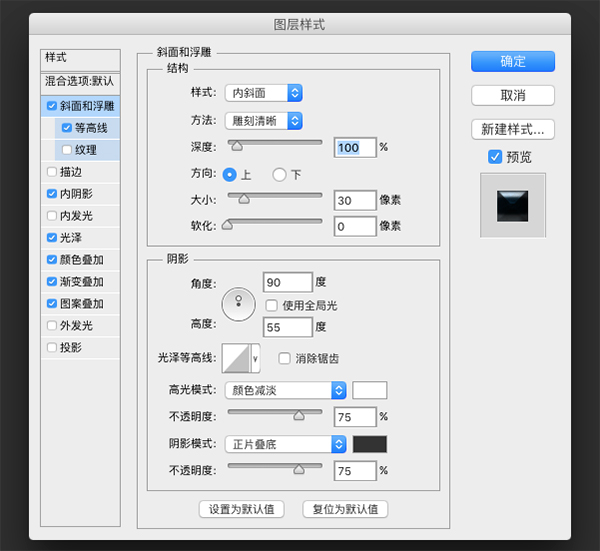
斜面和浮雕,方法選擇雕刻清晰,大小30,角度90,55,不勾選“使用全局光”

添加內陰影,角度30,使用全局光,距離8,大小5,

添加光澤,混合模式選擇,線性減淡(添加),不透明度25%

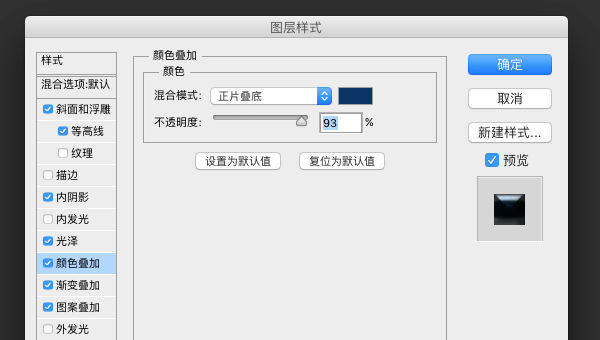
顏色疊加,顏色值為#003366,不透明度為93%

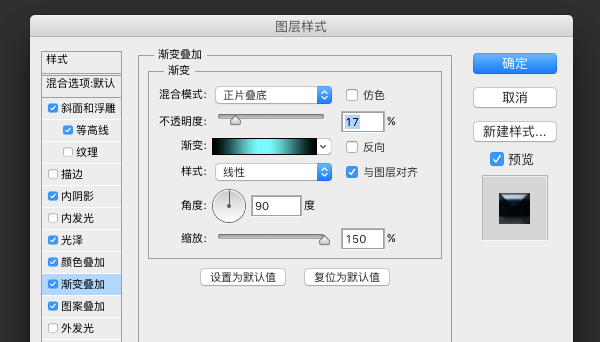
漸變疊加,圖層混合模式設置為正片疊底,漸變顏色值,兩頭為黑色,中間的色值為#00ffff

圖案疊加,圖案素材,大家可以從網上搜索“金屬劃痕”,

經過以上樣式得到下圖

複製文本“虛假3D圖層”並將其重命名為“斜面”, 右鍵清除圖層樣式”, 現在把這個層放在其他層之上, 在右側的混合選項菜單中將填充設置為0%, 然後添加圖層樣式
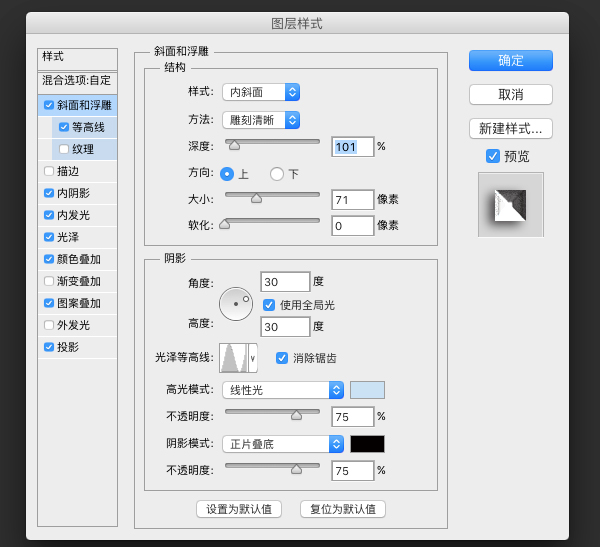
添加斜面和浮雕,方法設為雕刻清晰,深度為101,大小71,廣告模式設置為線性光,具體參數如圖。

等高線,默認值
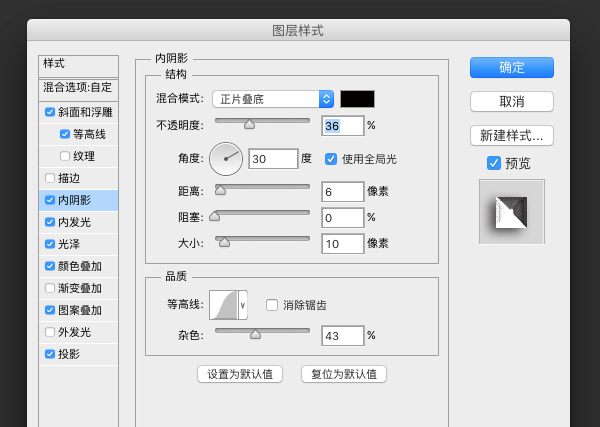
內陰影,具體值如圖

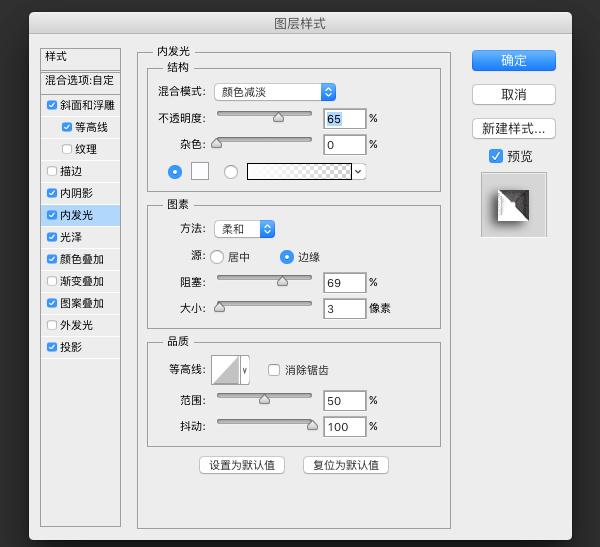
內發光,混合模式設置為顏色減淡,具體如圖

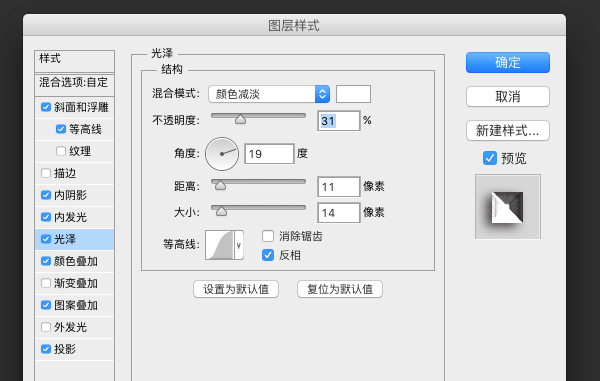
光澤,混合模式設置為顏色減淡,具體如圖

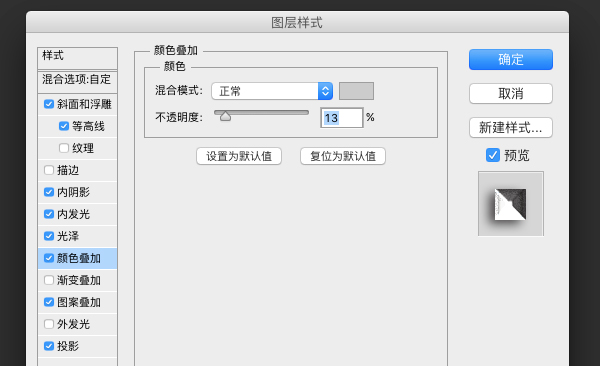
顏色疊加,顏色值#cccccc,不透明度13%

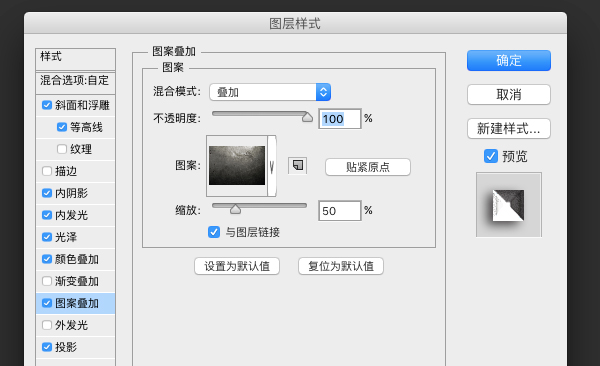
圖案疊加,混合模式改為疊加

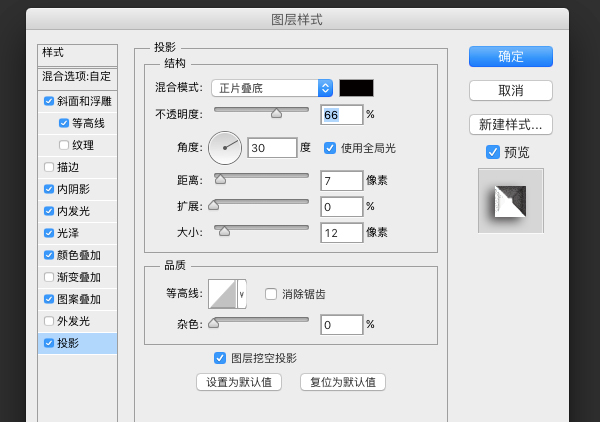
投影,這層是最接近文字的,顏色比較深。

通過以上圖層樣式得到下圖

最後,我們再給文字中間添加英文作為裝飾
