经验观点 / 2023-02-12 / 864次浏览 / 330人喜欢 / 作者:道格字体
接下來炎熱的8月,這3個設計趨勢會更加流行
作者:小道 编辑:道格字体&coeus
超細字體排版又回來了!在iOS7 剛剛問世的時候,它最矚目的就是高飽和度的色彩、扁平化的設計以及這獨特的超細的字體設計。
在那個扁平化剛剛興起的階段,蘋果所推出的這款在Helvetica 基礎上演變而來的超細字體和當時的扁平化設計結合在一起的時候,在可讀性上還不夠優秀。隨後不久,更加大膽、相對更粗的字體開始佔據字體排版的主流,甚至蘋果也推出了可讀性更優秀、更粗的San Francisco 字體。
不過,潮流和趨勢這件事,總不能按照常理來推斷。大概是設計師開始大幅度地厭倦稜角分明粗重大膽的字體,更為纖細的字體開始高頻率地出現在網頁的Banner 和排版元素當中。
選擇更纖細的字體作為Banner 等展示性的元件的字體,設計師擁有了更大的空間。值得注意的是,它並不適合作為正文字體,如果非要使用,字體字號也需要適當的提高。
下面的案例展示了超細字體的正確使用方法:
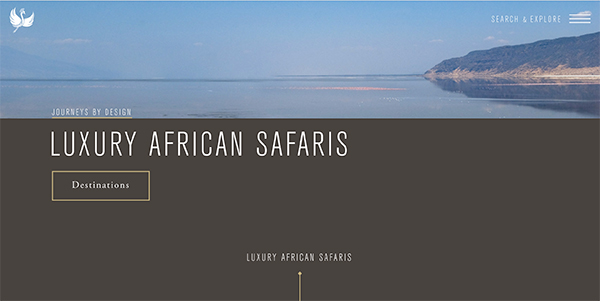
使用全大寫的抄襲字體來創造氣場突出的標題。不過,最好是像下面的Luxury African Safaris 這樣僅僅使用不多的幾個單字。不過你需要注意一點,許多單字全大寫的情況下,可讀性相對較差。

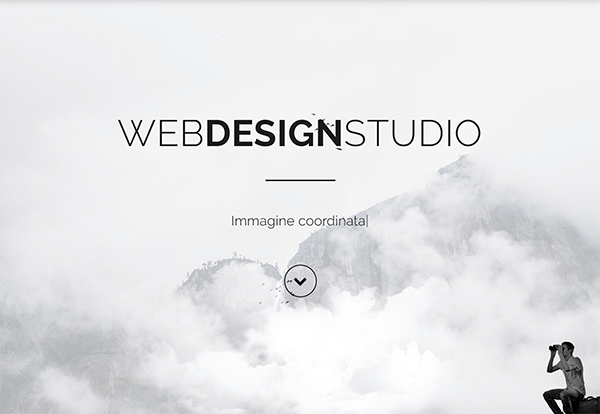
將較粗的字體和纖細的字體搭配起來使用,比如下面的WebDesignStudio,創造出視覺上的對比。

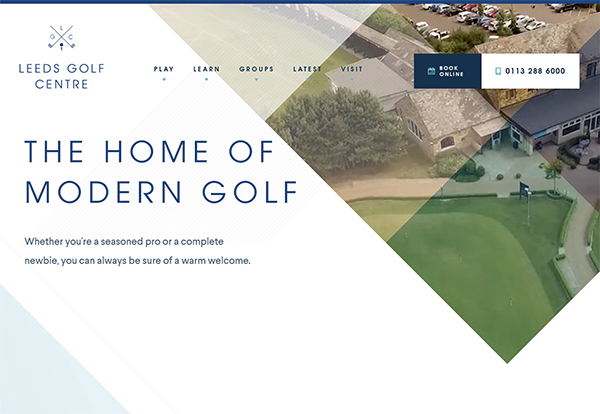
字體和背景的顏色要保持較高的對比度,起到強調的作用,比如下面的 Leeds Golf Centre 網站。

常用的超細字體:蘋方特細體
精緻的細節在任何時候都不會讓人太過反感,而精緻的排版常常能夠以細緻協調的細節讓用戶從中獲得愉悅感。創造精緻細節的竅門在於,它們在被設計地很漂亮的同時,最好還要讓用戶感覺簡單,這意味著它們必須設計得易於理解和使用。
細節是最能體現個性和風格的地方。構成細節的元素涵蓋的類型多樣,可以針對品牌個性,有意識地從網頁、APP到印刷品都一致統一地呈現出品牌特徵。
細節呈現的方式很多,它們應該共同地促成整體的效果,而不是互相干涉,減損整體感。細節當從不同的實例中凸顯,且不會讓用戶資訊過載。某些精心製作的細節可能會與整體相互衝突,應該有意識地規避這個問題。
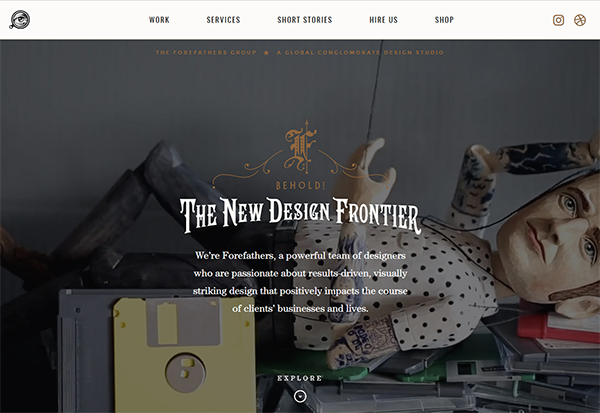
下面的The Forefathers Group 網站就使用了風格老派的徽章來強化細節,此外,還藉助多樣的點綴讓整個網站的資訊量有所提升。有趣的襯線體字體搭配背景的圖片,整個設計呈現出一種復古的美感。這些元素的組合恰到好處,如果文本內容再多一些,反而可能存在可讀性的問題,這樣也阻礙了資訊的傳達。

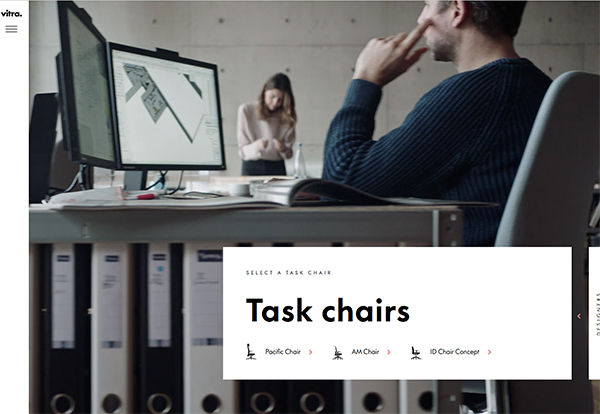
Vitra Task Chairs 這個網站則使用動畫來吸引用戶,整個設計結構清晰簡約,右下角的區塊排版精緻,橫向可拖動,讓用戶以非常規的方式打開產品線列表也算是一種獨特的體驗。整個設計簡單而有趣,即使你沒打算買椅子,在這裡看看也是很不錯的體驗。

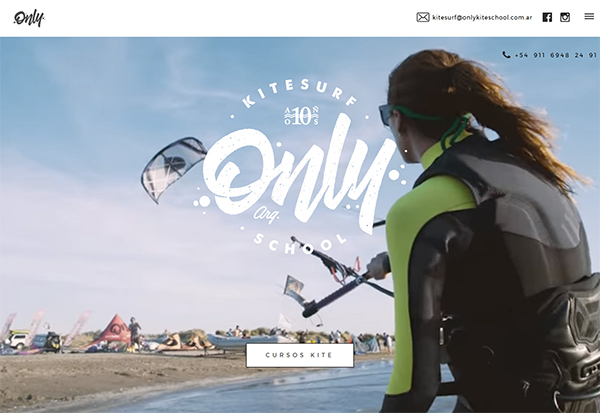
有時候,最精緻的設計是不需要特效支撐的。Only Kite School 這個網站就純是以LOGO和排版來取勝的,雖然簡單的可讀性和功能性都很強,精美的設計就讓你愛不釋手了,就沒有必要用特效了。

圖標和LOGO是兩種不同的東西,但是現在兩者之間的交叉點越來也多,界限也越發的模糊。極建恩風格的圖標式LOGO開始越來越多地出現在各種APP和網站當中,其中多采用多彩的配色,線條風格的設計居多。圖標式LOGO 可以廣泛地適配從網站到社交媒體,這也算是這種設計的獨到之處。
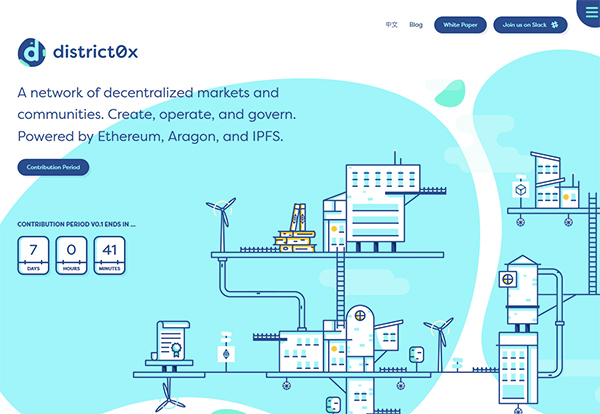
而圖標式LOGO的缺陷則在於,它無法單獨承載企業和品牌的名稱,所以,它們通常是同獨立的品牌名稱或者其他的文本搭配起來使用,比如下面的 District0x。

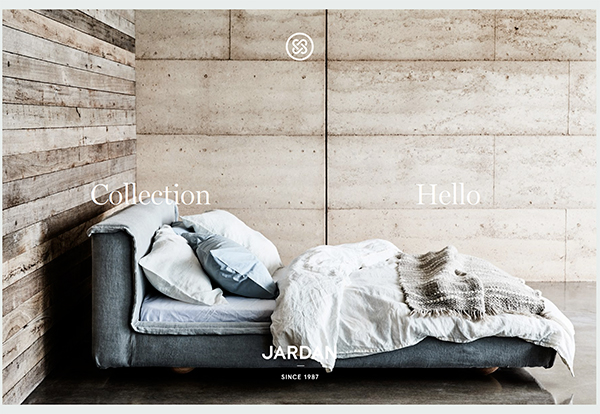
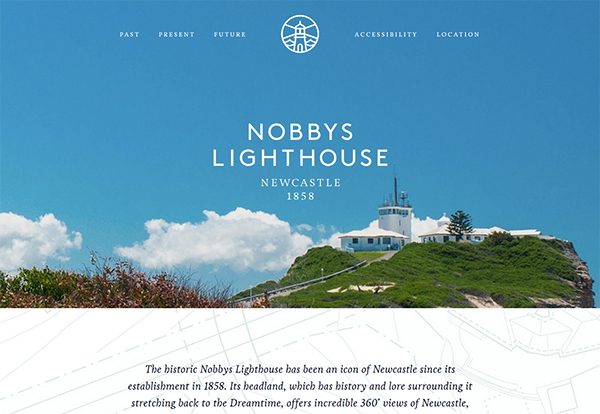
下面的Jardan Furniture 和 Nobbys Lighthouse 兩個網站則選擇了更為簡約的圖標LOGO樣式,雖然這樣無法傳遞更為複雜的資訊,但是形式感反而更強,也更容易讓人記住。


趨勢大多是這樣,興衰隨著時間的推移快速的變化。它們揭示了潮流的走向,幫你做設計的時候選擇更符合時下需求的手法和技巧。不要沉迷於趨勢,它們之後會消退;也不要忽略趨勢,因為它們在此刻,依然是很多人的選擇,可能更貼合大眾的喜好。