经验观点 / 2023-02-12 / 840次浏览 / 215人喜欢 / 作者:道格字体
微小文字在網頁設計中的6種使用方法
作者:小道 编辑:道格字体&coeus
網頁設計的最大趨勢之一就是超小、精緻。“微小”文本元素已經成為一個流行的設計方法,這是一個設計趨勢。
毫無疑問,小文本大小可能會導致一些可讀性問題, 但是當做得好的時候,一小段小文本實際上可以幫助創造一個視覺強調點,並將用戶吸引到設計的某些部分。
下面給大家一些例子:

雖然超大文本一直是主頁和標題的主要選項,但是在桌面顯示器的第一個螢幕上提供更多資訊的文字都是一些很小的文字。這就是“微小”的文字,使用不同的大小和比例尺度的排版,創造出獨特的視覺流程,通常從大字體到小。通過使用一級的微小文本 - 通常小於14到16點的普通字體類型大小,微小的文字,特別是與其他文字大小一起使用時,可以吸引目光,增強畫面的層次感。
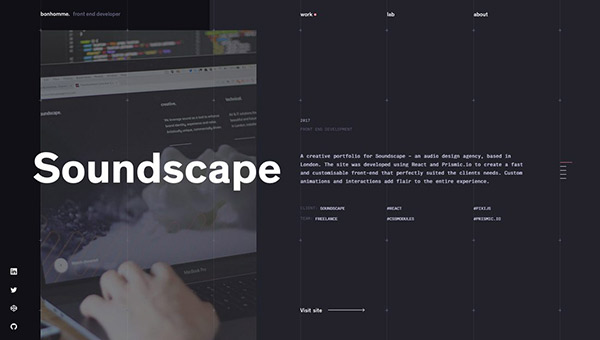
Maxime Bonhomme在投資組合網站設計中使用微小的文字,最小的文本元素提供關於專案的關鍵細節,而較大的類型給出了工作的描述。請注意微小的文本元素的作用部分是因為每個複製塊周圍的空間和合約量。

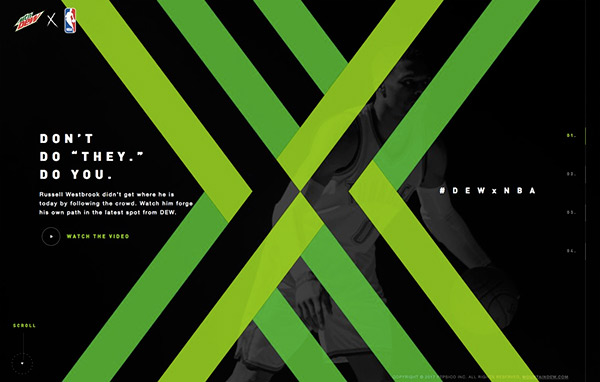
有時候,小巧的文字就是設計出來,讓你看一下或者瞥一眼。與用戶在許多其他網站上看到的不同,這樣的設計元素會吸引你。一個不怕前衛的品牌,logo是採用超小型標題處理, 它確實讓你看起來很不起眼, 標題完全貼在X的頂點,從NBA播放器視頻螢幕上移動到標題到品牌識別字的動作中,創造出獨特的視覺運動模式, 即使是採取行動也是很小的,但是由於感覺有意而並未讓使用者不舒服。

雖然許多網站弱化了導航,但使用微小的文本可以使一些元素回到螢幕上,而不會感到幹擾, 它是設計模式中的一個潮流方式之一,從一個極端到另一個極端。
在導航中使用小文本可能很棘手, 它需要足夠大的閱讀和輕鬆點擊, 使用一個超級可讀的簡單字體很重要,因為微小的文字對於眼睛來說可能有點困難。
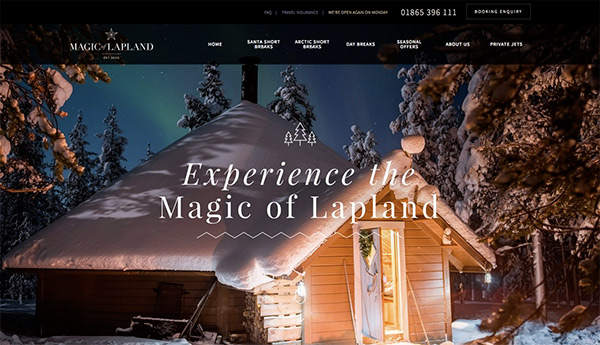
拉普蘭的魔術在主菜單欄中發現了一個很好的中間地帶的小文本元素。每個元素周圍有很多間距 - 有些甚至使用雙層面,而黑色背景上的簡單的無襯線,有助於可讀性。

當畫布很大時,微小的文字最有效,小元素與廣闊空間的對比可以令人驚嘆。顏色深淺也應該不同,其目的不同,在跳入這個設計趨勢之前問問自己:為什麼我在這裡使用小文本?它有助於我的網站設計的意義?如果你沒有這些問題的固定答案 - “因為我想”不算,那麼你應該考慮別的東西。
Moonfarmer做了一個美麗的工作展示空間與微小的文本,該設計使用兩個級別的排版和大量寬敞的畫布來建立,並在用戶點擊或滾動之前向用戶介紹內容。微小的文字只是設計中的許多細節之一,吸引您進入停止和觀看,與元素之間有很大的對比,對可讀性沒有任何關注。
設計還需要記住一件重要的事情:您不必在任何地方使用小文本,將其視為一種特殊的藝術元素, Moonfarmer在主頁上使用微小的文字,然後在設計的其餘部分將相同的字體顛倒到更普通的尺寸。
有時螢幕上最重要的元素不是文字, 文字是次要的視覺元素。自由電視是一個很好的例子,說明如何使用小文本來幫助用戶,同時允許另一個元素作為設計的主要部分, 對於這個專案,視頻是重要的元素。微小的文字可作為提供更多資訊的一個元素,並鼓勵使用靜態文本塊註冊,而不管主頁上的插曲如何。

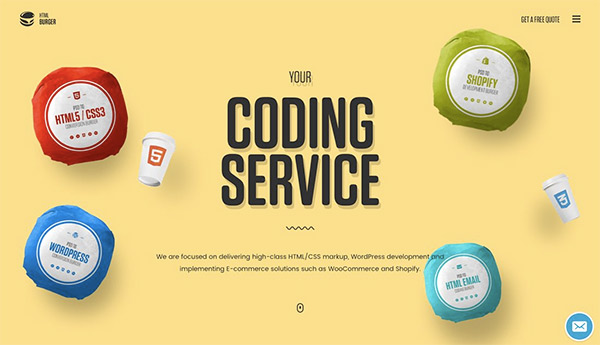
文本元素主要存在於閱讀中,但是,有時候,文本元素有助於作為視覺元素的一部分,並且它們是否被閱讀顯得不太重要。HTML漢堡包使用幾層小小的文本, 小文本被用作具有超大標題處理的描述符, 每個“漢堡”包裝紙都使用微小的文字來創建酷炫的視覺元素,並提供更多有關該公司的資訊。這是一個你看不到的設計大綱,在這種情況下,它是有影響力的。(但這種技術相當困難,請謹慎行事)
要走小還不行?這可能是一個艱難的決定, 雖然使用小文本是有爭議的,但適用於微小的排版。為了確保您的設計中的小文本有效,請給予足夠的空間,使用高度可讀性的字體,並使用其他設計線索來幫助用戶使用這些文本。
最後,如果您打算嘗試使用小文本,請謹慎合理使用,它可以幫助您更好地進行層次設計,豐富畫面。