知识库 / 2023-02-13 / 811次浏览 / 162人喜欢 / 作者:道格字体
用Photoshop製作液體文字效果
作者:小道 编辑:道格字体&coeus

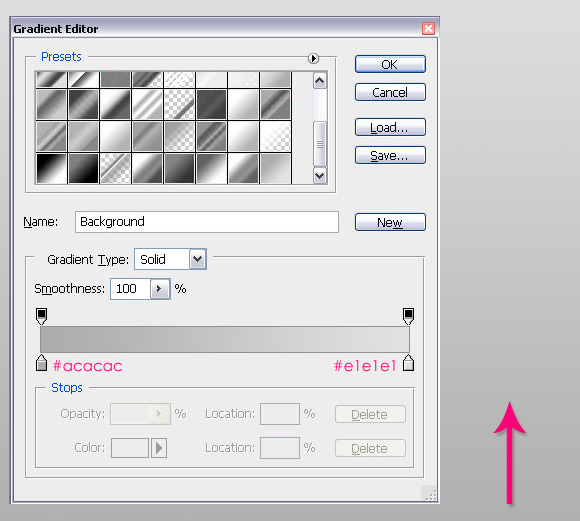
1、首先創建一個1500像素×1000像素的新文檔。使用顏色#acacac作為前景顏色使用線性漸變填充背景,並將#e1e1e1作為背景顏色。從檔案底部開始,向上移動。

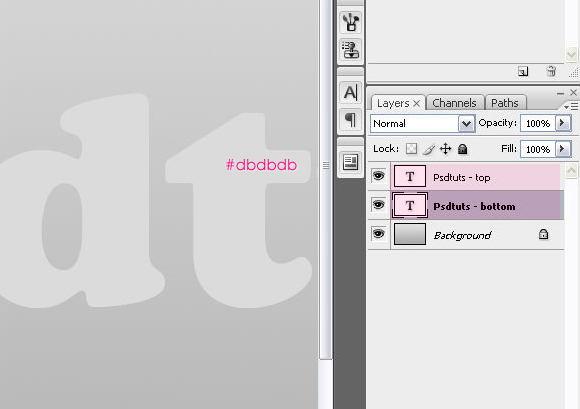
2、現在,鍵入要應用效果的文本,使用顏色#dbdbdb,大小為300px,字體類型為“Cooper Std”。任何大膽的字體都會很好,只要確定它是大膽的。
複製文本圖層,並重命名兩個圖層,如下圖所示。

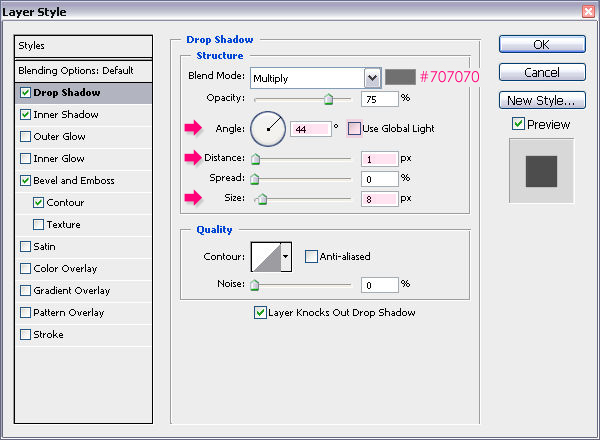
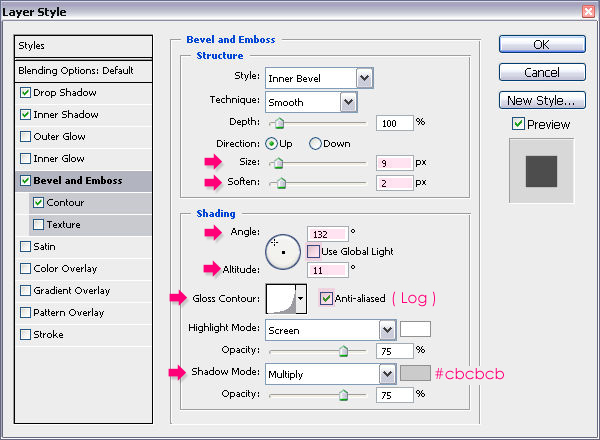
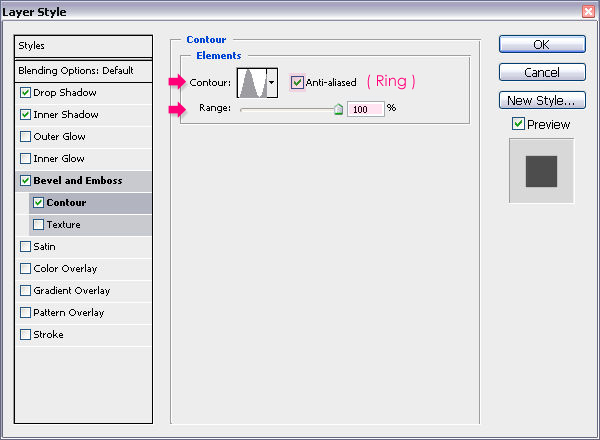
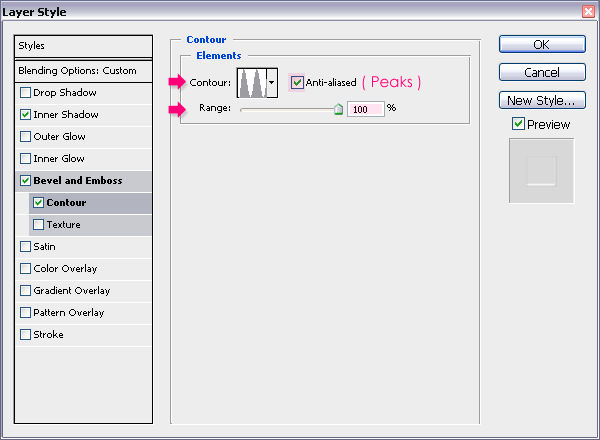
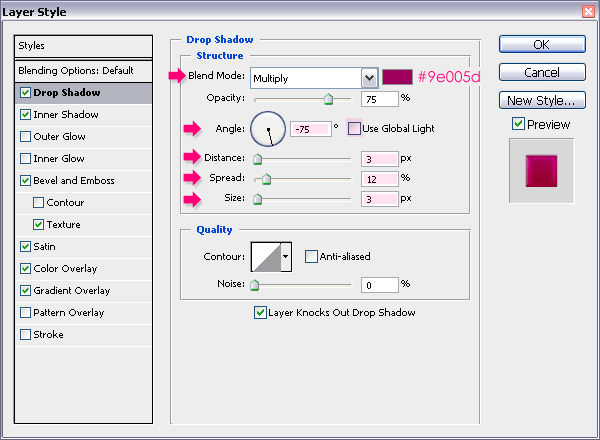
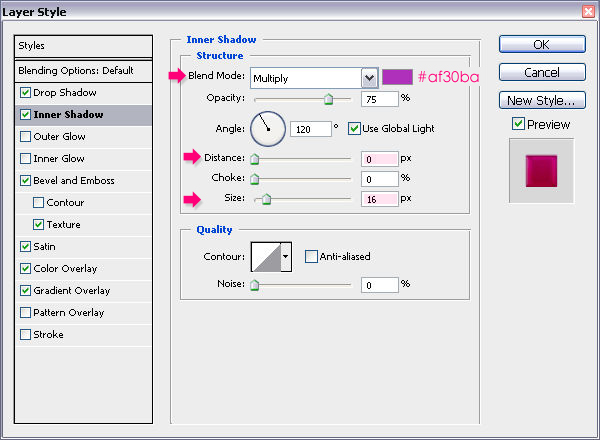
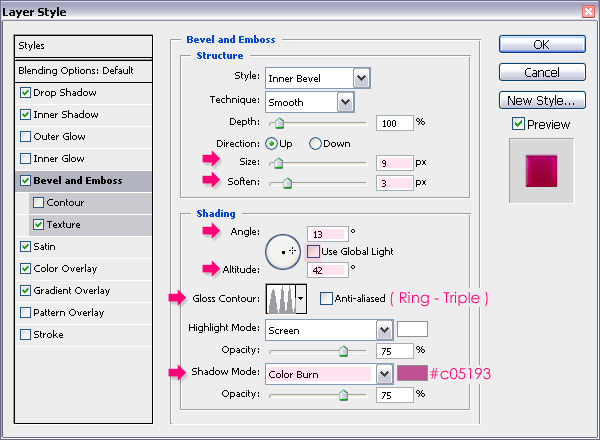
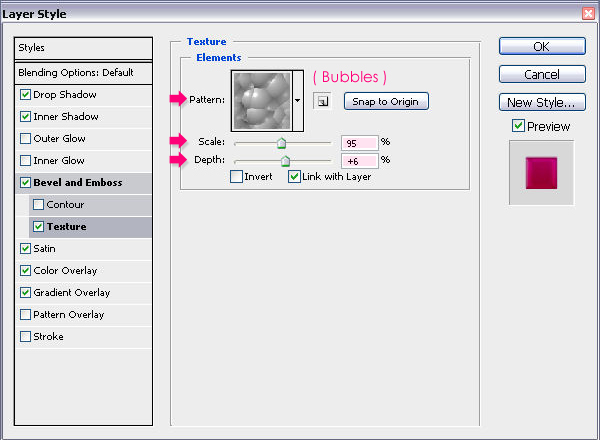
3、雙擊底層並應用以下圖層樣式:




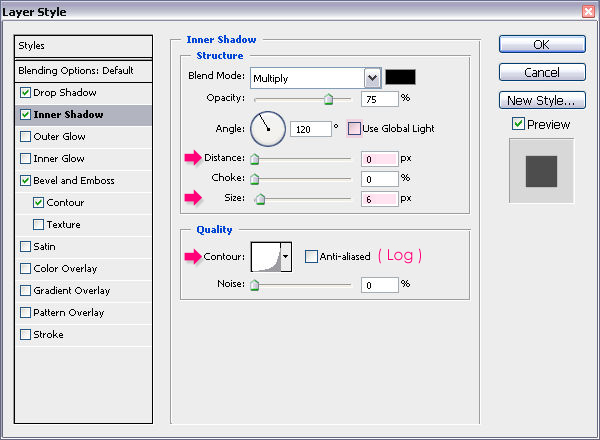
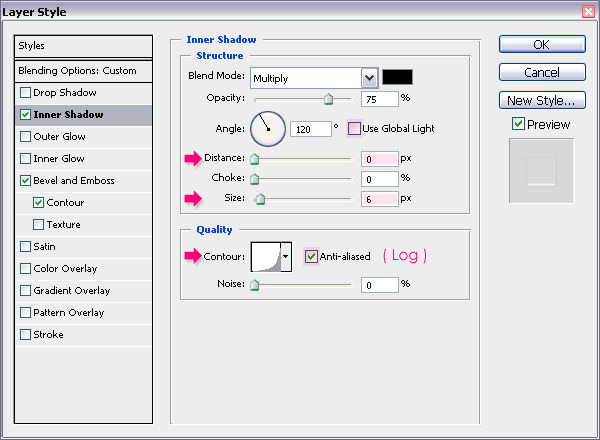
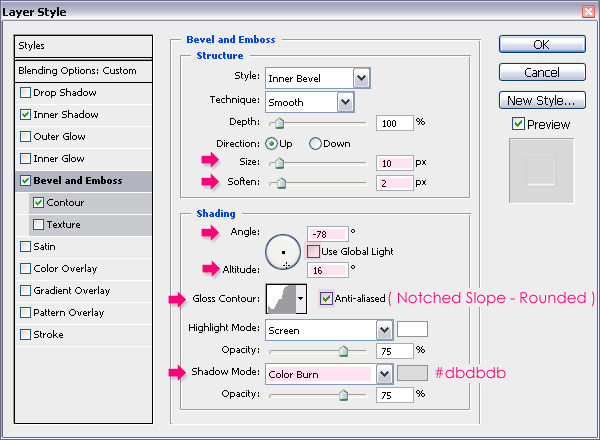
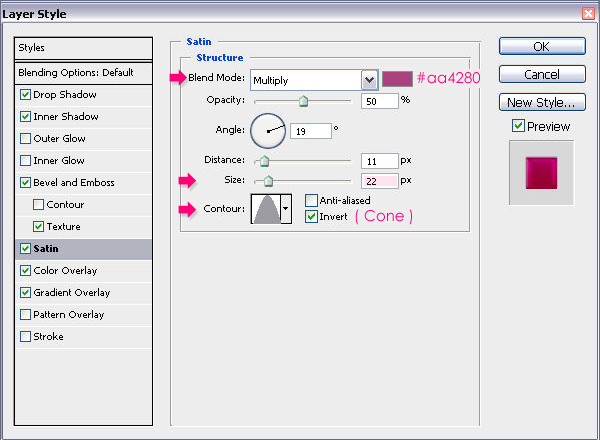
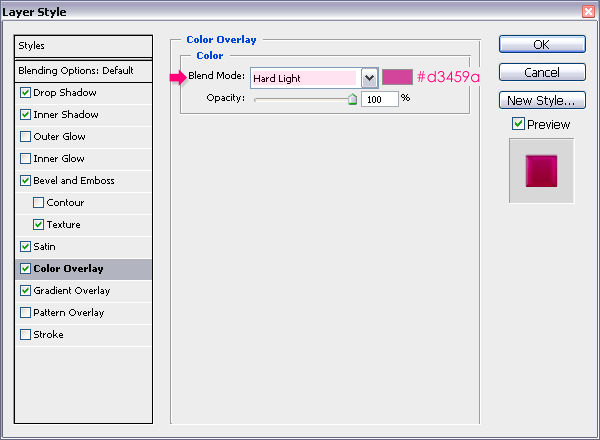
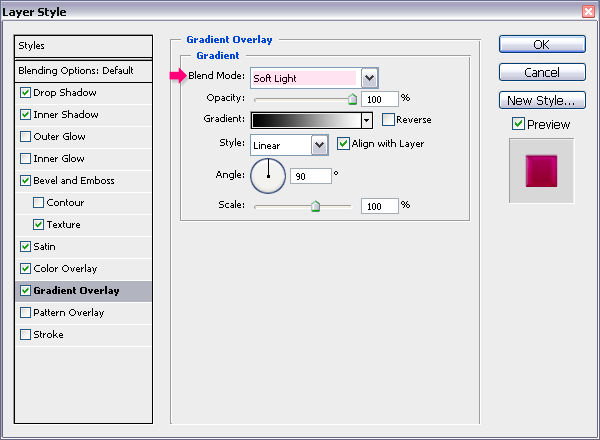
4、現在,將頂層的填儲值(Psdtuts - top)更改為(0%),然後雙擊它,並應用以下圖層樣式:



5、使用“矩形工具”,繪製一個覆蓋文本下半部分的矩形,顏色應為#aa4280。確保矩形形狀圖層位於兩個文本圖層之間('Psdtuts - bottom'和'Psdtuts - top')

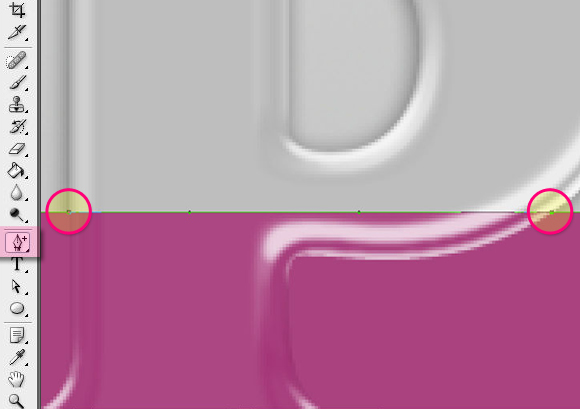
6、選擇“添加錨點工具”,並在字母的邊緣開始添加點,並與矩形相交。

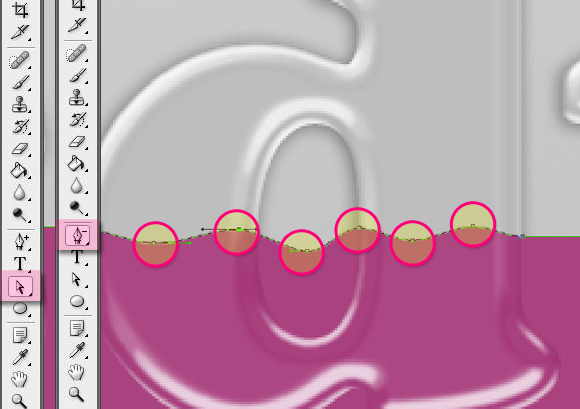
7、完成後,開始在邊緣之間添加點,這些將決定液體的頂部和底部。添加點後,使用“直接選擇工具”選擇這些點並上下移動。您還可以使用“刪除錨點工具”來刪除任何不需要的點。繼續修改積分,直到您對結果滿意為止。

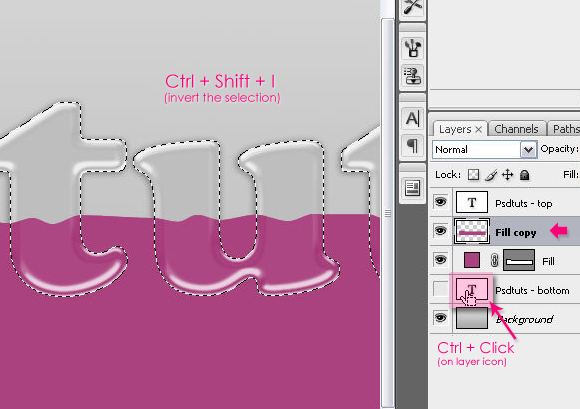
8、我們要對矩形形狀圖層進行刪格化,所以複製形狀圖層,然後右鍵單擊複製,然後選擇“刪格圖層”。按Cmd / Ctrl鍵,點擊文本圖層創建選區,然後按Cmd / Ctrl + Shift + I反轉選擇,然後點擊刪除。

9、雙擊刪格化形狀圖層,並應用以下樣式,







這樣便完成了,效果如下:
